设计前期准备
定义
国际化是指在设计软件,将软件与特定语言及地区脱钩的过程。当软件被移植到不同的语言及地区时,软件本身不用做内部工程上的改变或修正。国际化亦是为本地化做准备。
本地化则是指当移植软件时,加上与特定区域设置有关的信息和翻译文件的过程。
国际化和本地化之间的区别虽然微妙,但却很重要。国际化意味着产品有适用于任何地方的“潜力”;本地化则是为了更适合于“特定”地方的使用,而另外增添的特色。
地域文化差异
- 宗教,节日,民俗等问题。比如中东地区尤需要注意。
- 政治,民族,地缘,历史冲突问题。比如印度和巴基斯坦的历史问题。
- 色情,暴力,毒品,违禁品的限制等级问题。比如荷兰阿姆斯特丹对毒品和色情的态度。
- 道德文化,礼貌,社会地位,隐私需求。比如印度的种姓制度。
- 图片,颜色,符号,图标,手势,隐喻等。比如带绿帽子在爱尔兰裔人看来是在庆祝圣帕特里克节,在中国却是另外一个意思。
- 母语使用者的哏,母语网络流行用语。比如大概没有几个外国人懂得在美国”45”可以指代川普。
社会文化模型
来自不同文化的人会对不同的设计产生不一样的心理和行为上的反应,这些心理和行为反映在用户对待奖赏惩罚机制,隐私敏感性,信任感,严谨程度等等有不同的态度和举动。
推荐工具 https://diverseui.com/
这个网站可以生成多种肤色不同性别的虚拟头像,方便设计师为不同地域用户制作用户角色模型。
霍夫斯泰德文化维度理论
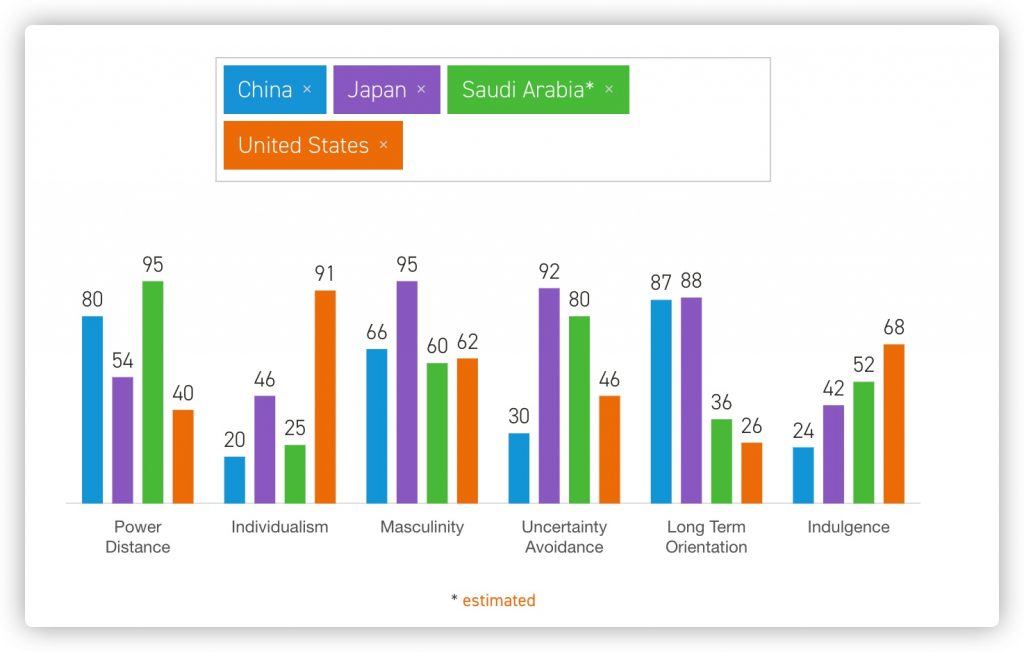
霍夫斯泰德文化维度理论(Hofstede’s cultural dimensions theory)可以帮助设计师预判用户心理模型,该理论是荷兰心理学家吉尔特·霍夫斯泰德提出的用来衡量不同国家文化差异的一个框架。他认为文化是在一个环境下人们共同拥有的心理模型,能将一群人与其他人区分开来。通过研究,他将不同文化间的差异归纳为六个基本的文化价值观维度:
权力距离指数(Power Distance Index):指在家庭、公司、社区等组织机构中地位较低的成员对于权力分配不平等的接受程度。中国的数值是80,表示中国是一个倾向于认为人们之间的不平等是可以接受的社会。
个人主义(Individualism):与集体主义相对,指个人融入集体的程度,分数越高表述越注重个人。 中国的数值是20,表示中国是一种高度集体主义的社会,在这种文化中,人们以集团的利益优先,而不是以自己的利益优先。
不确定性规避指数(Uncertainty Avoidance Index):指社会能在多大程度上容忍不确定性。 中国的数值是30,表示中国人对模棱两可的事情适应性比较强。
男性化(Masculinity):与女性化(Femininity)相对,指人们(不论男女)更富有竞争精神,自信与野心,注重财富和社会资源的积累,而女性化社会责注重人们之间的关系和生活的品质。 中国的数值是66,表示中国是一个倾向于以成功为导向和追求向上的社会。
长期导向(Long-term Orientation):指社会对未来的重视程度。 中国的数值是87,这意味着中国是一个拥有非常务实的文化的社会,并倾向于为未来做准备。
放任与约束(Indulgence VS. Restraint):指社会成员在多大程度上意图控制自身的欲望。 中国的数值是24,表示中国是一个受约束并克制的社会。在这一方面得分较低的社会倾向于愤世嫉俗和悲观主义。

法律问题
如果无意触碰一些文化禁忌,产品可能会被敏感人士攻击,但是违反法律规定,产品可能连上架的机会都没有。产品设计中能遇到的常见法律条款是隐私政策和退换货政策。比如欧洲的Distance Selling Regulations (DSR) 规定不拆包装退换货日期是30天。像欧美国家和日本比较注重隐私,日本的手机拍照会有很响亮的咔嚓一声,并且无法消除,这说明所有的相机应用,在进入日本市场的时候,都需要为此条款作出相应的体验适配。
设备使用情况
设备差异
在10年前,高端大屏幕手机在东南亚和非洲市场普及率并不高,因此做出海适配会比较麻烦。但是最近这几年,由于市场经济的发展,和中国手机的成功出海,即使是东南亚和非州的发展中国家,高端移动设备的普及率已经很高。设计师做移动屏幕适配基本上可以按照1334×750(2x)或者2436×1125(3x)的尺寸做设计。
每个国家的流行机型不一样。比如非洲最受欢迎的手机是深圳品牌传音,它的一些手机特性比如适合黑人的美颜相机功能,大容量电池,多卡多待功能等,跟在其他地区最受欢迎的手机型号比如iPhone, Samsung系列不一样。在落地本土化设计的时候,最好有一部真实的手机最为测试对象,这样你会发现很多之前无法预测的问题。

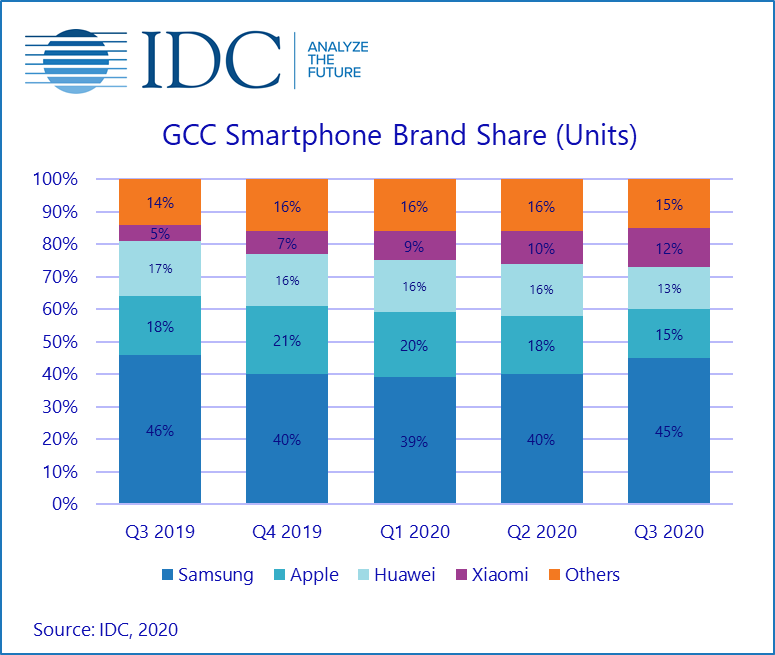
- Volume in Q3 2020: Saudi Arabic: 52.6%, UAE: 24.1%
- Value in Q3 2020: Samsung: 30.8%, Apple: 46.3%, Xiaomi: 6.7%
- Reason why SA QoQ units decreased: triple VAT
- Reason why Apple QoQ units decreased: iPhone 12 postponed to Q4
另外有一点值得注意的是,在同时拥有网站和App的产品,或在响应式网站中,有可能会出现移动设备浏览率高,桌面设备付费率高的情况,或者相反情况。这可能是地方用户习惯,也可能是两种设备体验感受导致,可以根据需要在后期做出相应的调整。
网速问题
很多国内公司出海,会选择东南亚为第一个市场。以东南亚为例,这些国家(新加坡除外)的网速普遍比较慢。柬埔寨,马来西亚,印度尼西亚,菲律宾,泰国和越南,六个国家的平均下载速度低于10 Mbps。这说明当你的产品是依靠视频或动效作为主要展现形式,在进入该市场时应做出调整。
每个国家对流量的收费不同,有的电信提供商会根据网速做阶梯定价。有些发展中国家,即使网速很快,但是因普通的居民的收入较低,依然不会为高速网络买单。比如菲律宾,中等城市Bacolod的居民平均收入大约15,000php一个月,一个顺畅的网络套餐却要1799php一个月,这说明很多用户会选择更低速低价的上网套餐。这时候主要受众网速就会成为做出设计决定的关键因素。
预测网速除了在网上查看各区域电信商的报告外,还可以使用该区域的VPN做测试,当然如果你的公司有当地土本团队可以参与调研再好不过。
GSMA Mobile Connectivity Index
| ISO Code | Country | Region | Year | 4G Coverage | 5G Coverage | Mobile download speeds | Mobile upload speeds | Mobile latencies |
| KOR | Korea, South | East Asia & Pacific | 2019 | 100.00 | 100.00 | 100.00 | 93.83 | 85.03 |
| FRA | France | Europe & Central Asia | 2019 | 99.00 | 0.00 | 90.41 | 58.94 | 79.07 |
| ARE | United Arab Emirates | Middle East & North Africa | 2019 | 99.00 | 100.00 | 85.49 | 71.46 | 84.95 |
| SAU | Saudi Arabia | Middle East & North Africa | 2019 | 94.00 | 100.00 | 80.47 | 84.63 | 79.71 |
| CHN | China | East Asia & Pacific | 2019 | 99.00 | 25.00 | 78.34 | 93.51 | 83.34 |
| JPN | Japan | East Asia & Pacific | 2019 | 99.00 | 0.00 | 74.94 | 58.25 | 74.02 |
| DEU | Germany | Europe & Central Asia | 2019 | 98.00 | 46.67 | 65.83 | 61.11 | 81.41 |
| KWT | Kuwait | Middle East & North Africa | 2019 | 100.00 | 87.33 | 55.67 | 71.86 | 82.11 |
用户消费习惯差异
支付方式
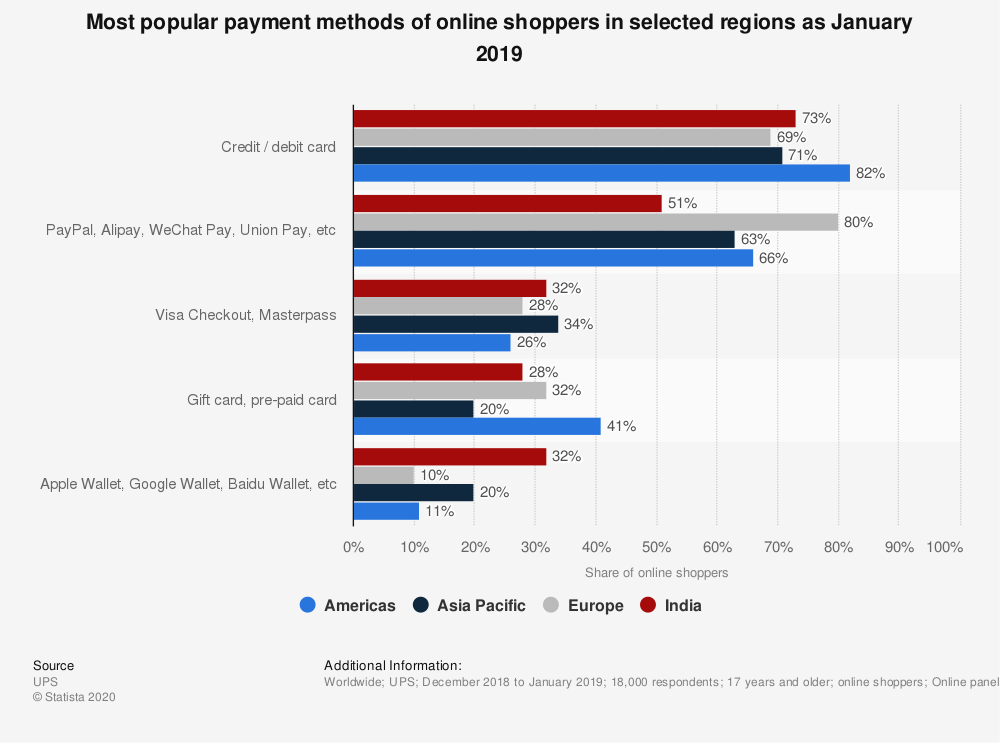
支付体系做得好不好影响着最终的成交量,每个国家的支付习惯大相径庭。比如德国用户喜欢用未结发票支付,美国喜欢用信用卡,巴西喜欢用分期付款,日本和德国用现金寄付的方式也很常见。中国通用的支付宝微信也慢慢打开国门,但海外使用率还是比较少。如果支付方式没有做好本地化,即使设计做得多别出心裁也没有用。
Tool: Statista.com
这个网址可以付费查询多数国家的支付方式信息。Keywords: Global payment methods by region

税
每个地区的购物交税方式都不一样。在中国“包邮包税”是一个电商常见操作,而在美国,每个州的税率可能都不一样;在日本,不管线上线下,是否包税需要在商品上明确标出。由于交税的方式不一样,这些差异影响到商品的展示,价格的设计层级,结算层级,及在小屏幕中字符缩放省略等。
购买习惯
购买习惯会改变一个产品任务的流程。比如,一些国家地区买车时会打包所有的配件功能一起卖,一些国家则会销售裸车,让用户按照自己的喜好额外购买配件。一些国家出差是允许报销餐费的,那么有早餐的酒店会比没早餐的酒店更受欢迎。这些习惯如果不是当地人会比较难发现。
UI设计模式
利用本地人熟悉的UI模式比引入其他已知模式,并要求本地用户适应这种模式更为有效。去体验最受欢迎的本地应用和门户网站,会发现国家不一样会使用不一样的UI模式。当大多数产品趋于同化后,就养成了一个地区的用户习惯,突然让用户接受新的UI模式,会让用户觉得困惑,需要重新学习,并感觉这不是为自己而设计的产品。
比如中国的互联网产品有自己特定的设计模式,会将单个应用视为一个生态系统,而不是单一功能产品。而美国的产品设计模式则是简洁有力,功能单一。比较两个国家最常见的支付应用PayPal和支付宝的界面,PayPal更倾向于把重心放在一个核心功能本身上,而中国更倚重于优化流量,形成生态系统。
与本土团队合作
如果针对特定的语言环境进行设计,那么团队中有一位了解当地文化的人非常有价值。本地团队可以帮助你解决一些文化禁忌,市场习惯,语言翻译等等问题,而且在业务上可以跟当地的客户建立联系
如果要为国际用户构建产品,那么具有不同国籍和背景的团队成员可以从不同的角度考虑产品,并产生比同背景团队更多的创意。多元化和包容性的工作环境可带来多种好处,包括更高的客户满意度,更高的社会敏感性和创新能力。
内容和翻译
不要使用文化哏
在1.2 地域文化差异里,提到过尽量避免用隐喻,也不要使用只有自己文化能看懂的哏。在营销的角度上讲,给功能取一些有趣的文案,可以提高品牌调性,可是从国际化的角度来说,翻译出来的语言不一定会有源语言的效果,甚至毫无意义。
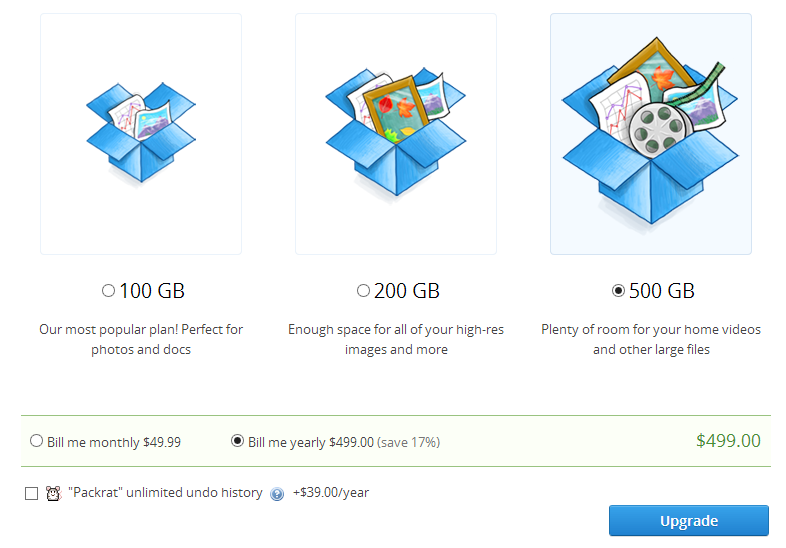
例如,Dropbox 向用户提供了一个在文件里加上无限的历史版本记录的功能,叫“Packrat”, 尽管“Packrat”在英语里一语双关,然而对其他语言用户来讲,这很让人困惑。最终这个功能还是改成了直白易懂的”Extended version history”。

同时提供源语言与翻译版本
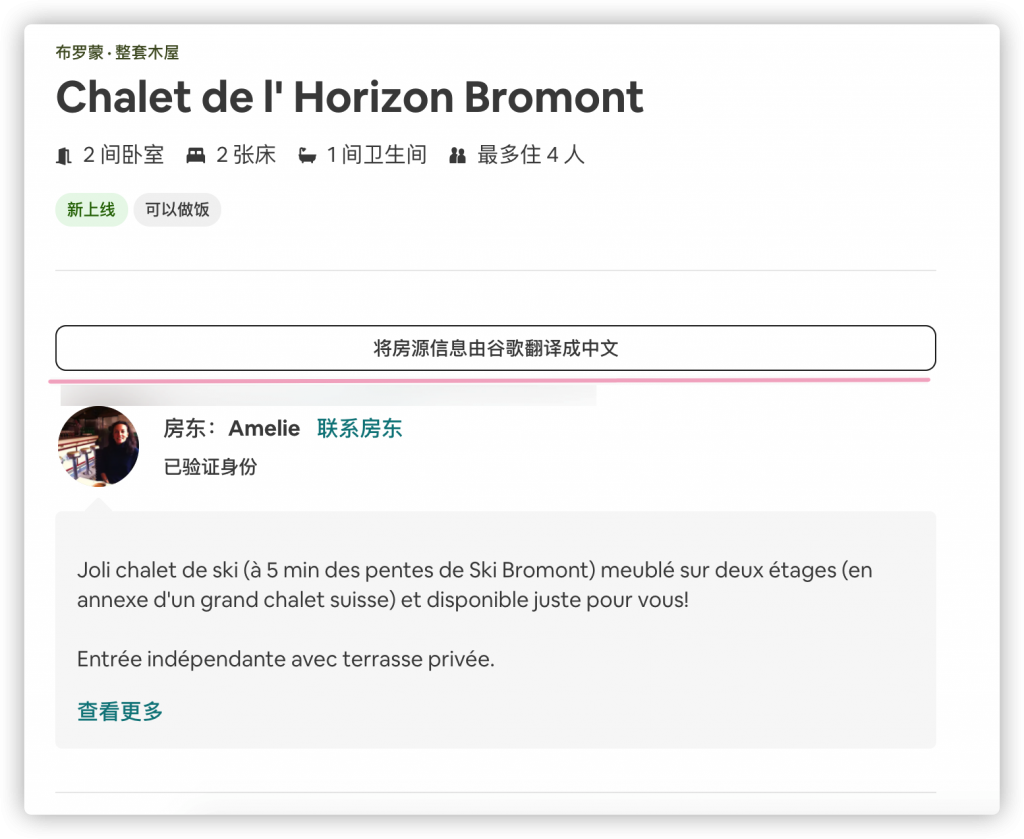
英语作为最常用国际通用语言,做产品国际化时使用英语为原始版本是最佳的选择。当产品某些内容迫不得已使用机器自动翻译的时候(大家都知道自动翻译并不完美),这时候应该给用户看到原始英文版本的选择。Airbnb提供了类似思路,不过它的做法刚好相反,显示英文,但是给用户翻译成中文的按钮。

值得注意的是,提供实时翻译的时候应该注意内容的位置锚点,因为译文高度可能是原文的几倍,翻译后阅读位置应该定位到用户原来阅读的位置。
翻译中单词结构差异
翻译时,一些单词或者句子,在别的语言里不一定能找到相同结构的翻译。比如芬兰语、德语和荷兰语,都会以一些单独的大型单词(复合词)来取代其他语言中的短语。
在一些需要控制长度的设计或者小屏幕设计下,比如窄小的表单,按钮,菜单栏等,中文和英文都容易折成两行,但是在德文,芬兰语,挪威语中不能折行。这时候就需要重新考虑排版。具体做法请参考下文2.2.4 翻译文本所需空间,2.2.5 避免在狭小空间放文字
是否使用缩写
如果遇到以上情况,一个单词占了超过一行的空间,也许会有人提议使用缩写。然而使用缩写也并不可行。因为如果一个产品需要翻译多个版本,同一个单词或短句不一定在别的语言中找到同意思的缩写。
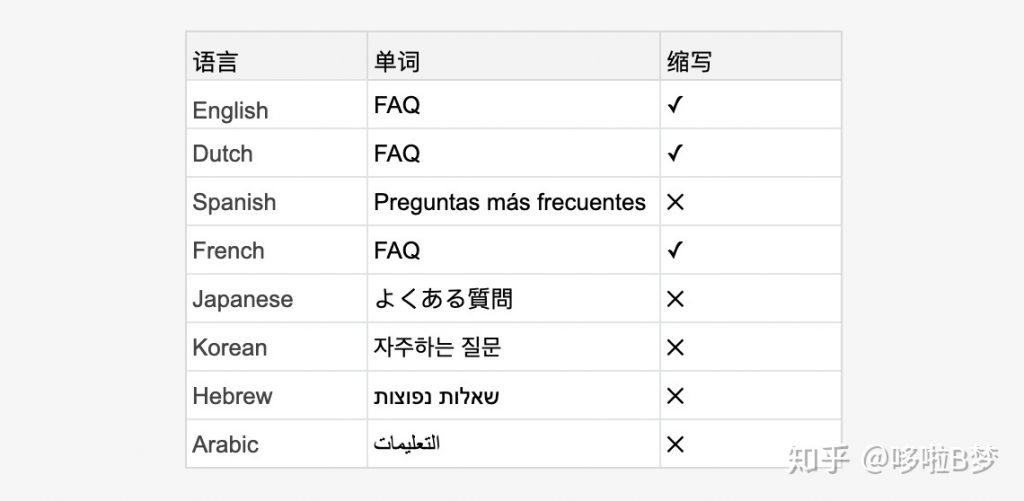
事实上缩写在许多语言中并不常见。比如,阿拉伯语的单词结构是非常紧凑,加上前缀,后缀和少许的局部变化,才能确切地表达单词的含义,使用缩写将会造成意思曲解。以常用的FAQ为例:

翻译排版
文字类型
在分析翻译排版前,需要研究文字类型,这有助于页面的最大程度地兼容所有翻译版本。设计页面时,可以根据业务涉及的国家数量去整合文字类型,调整排版。比如阿里做国际化时,把18种文字分为4种类型:拉丁字符,希腊/西里尔字符,图形字符,方格字符。
如果涉及的语言种类繁多,可以参考Material Design对字体类型的定义,它把世界上常见的字体分为3中类型字体:
拉丁字符:西欧,中欧和东欧以及非洲大部分地区的语言通常以拉丁字母书写,(越南文字是拉丁语延伸的,但是有音标所以行高较高属于高字符)。这类型文字有英语,希腊语,西里尔文,希伯来语,亚美尼亚语,格鲁吉亚语,等等。
高字符:南亚,东南亚,中东通常以高字符书写。这类型字符的不仅字型比较高,而且需要额外的行高,因识别性问题需要避免使用粗体。这类型文字有阿拉伯语,北印度语,泰卢固语,泰语,越南语,等等。
密集字符:东亚文字,这类型文字形状饱满,长段文字避免使用粗体,提高行高可提高可阅读性。这类型行文字包括中文,日文,韩文。
翻译字体选择
如果你的品牌非常有个性,并有自己的品牌字体,那么这将会加大本土化落地的难度。解决这个难题,一个是公司开发的品牌字体足够多能涉及所有业务涉及的国家;二是使用系统默认字体。
文字也承载着品牌连续性。比如如果英文中使用的是衬线字体,那么翻译的时候,需要找相似字形的字体。

字型字号选择
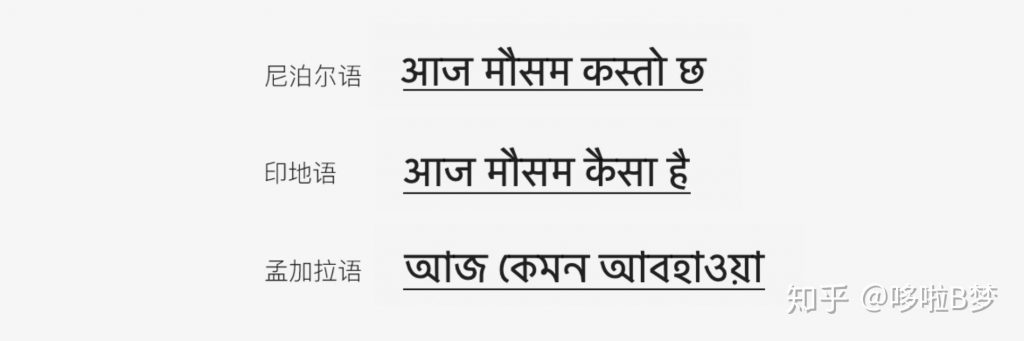
为里保持字体的可读性,按照每种文字的特性改变字型。比如阿拉伯文在翻译时需要在英语的基础上增加字号 (ref. proz),由内涵基线的天城文演变而成的尼泊尔语,印地语,孟加拉语等不适合加下划线等。如以下案例,天城文加了下划线后,视觉上下划线成为了文字的一部分:

翻译文本所需空间
高度
从上文我们看出非拉丁字符往往会高于拉丁字符,不仅如此,由于这些文字的高度或者密集的特性,本身就会导致排列高度的增加。下图以英语为基准,印地语,越南语,泰语,日语,韩语,高度都比英语要高:

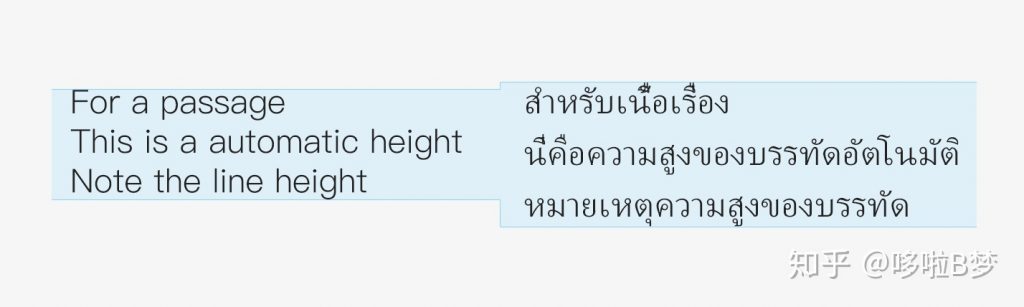
在追求最佳的可读性下,这些文字往往需要更高的垂直空间,也就是行高。下图以英语和泰语为例子,在同一“a”高度下,同样意思的泰语文本比英语需要的垂直空间大概多了130%。泰语的Y轴字符间距是英语的1.6倍。至于具体需要的空间,建议以英语为标准,多次测试目标语言的不同文案,以得到最佳的行高排版。

长度
如果一个产品没有做好产品翻译适配,很可能会出现文字溢出或者文字被砍断隐藏。例如:

The following are average expected expansion rates for text translated from English into European languages, as published by IBM in their Guidelines to design global solutions.
| No. of characters in English source | Average expansion |
| Up to 10 | 200–300% |
| 11–20 | 180–200% |
| 21–30 | 160–180% |
| 31–50 | 140–160% |
| 51–70 | 151-170% |
| Over 70 | 130% |
解决翻译文字长度问题,有以下四种方法:
方法1
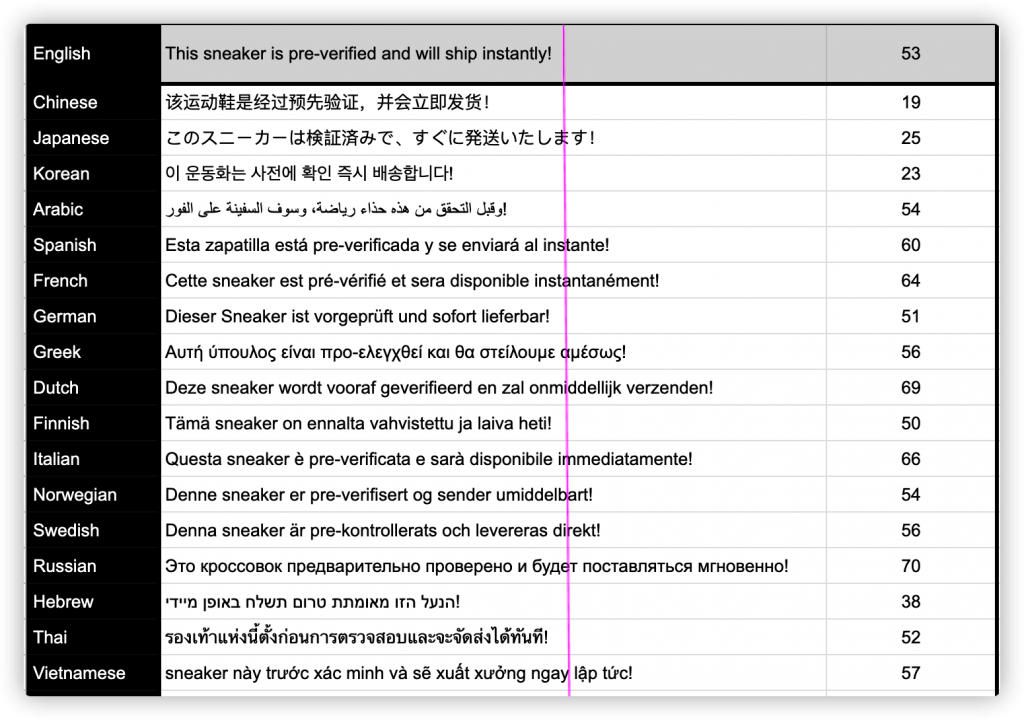
这个方法受到Dropbox Design启发,用Google Doc制作一张内嵌Google Translate的表格,估计翻译的文本的大概长度,设计时可以根据表格内容预留空间。值得注意的是,即使翻译的字符数量一样,在日语中,每个字符所占的空间也许会比较宽。例如下图,翻译后的日语比英语少了20个字符,但却占用了更多的水平空间:

方法2
Phrasapp Sketch/Figma Plugin 可以在Sketch/Figma里翻译,直接给出各个语言版本翻译。
方法3
如果你设计的是一个支持各种语言的响应式网站,但是资源不够不足以使用以上方法,那么MakeFit可以帮你调整文本大小以适配屏幕宽度。这是一个快速但并不完美的办法,有时候长段文字会被缩小,影响可读性。
推荐工具 MakeFit
方法4
在你的需要翻译的语言中,选择一种最短的和一种最长的语言做适配设计,最终选定一个合适的方案。这个方案比较省事,只适合长段文字,因为单词数量越少,需要的水平空间越无法估算。比如社交产品常用的单词Like的译文空间差距甚大
方法5
当你翻译的是短句或者单词时,可以考虑使用图标替换文字。
只要使用图标容易理解且没有文化偏见或冒犯,那么使用图标代替文本是解决短文案翻译空间扩展的最有效方法。值得注意的是,1.需要检查使用的图标在本地文化中是否有歧义。2,即使最通用的图标也有些人不理解,文字是最伟大的表意工具,所以当鼠标移过出现翻译文字解释,是一个很好的解决方案。
避免在狭小空间放文字
在网页设计中,会用删格系统去归纳内容和适配屏幕,一般会以删格形式把内容分割成3列或4列,是一种很常见的设计版式。如果你的内容是在1440px的尺寸下设计的,适配到768px时候,有可能会导致折行,这会影响设计的美感。而以英语为初始语言的设计,一旦翻译成别的语言,这种情况有可能会更严重。
图片背景和文案分开
在banner、广告等设计图中,如果要在图片上直接翻译,那么这将是一件繁重的工作。更好的办法是把文字和图片分开,用CSS实现翻译版本。而且这么做会让你的图片文案更清晰,因为图片上传到网络会被压缩,而CSS另加的文字不会。
避免把UI组件放句子中间
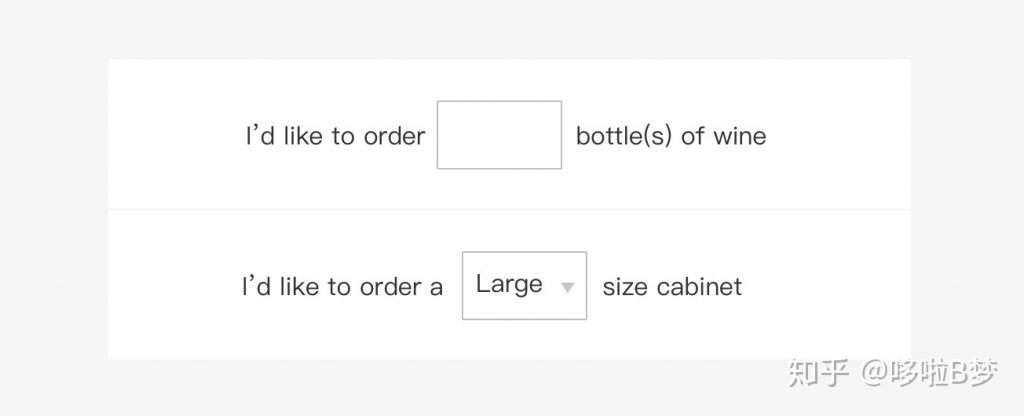
在设计中如果把UI组件放到句子中,例如下图:

会导致翻译版本出错,因为以下几点原因:
不同的单词词序:不同的语言,句子中的各种词性的组成顺序不一样,英语副词后置,法语形容词后置,日语动词后置,等等。
复数问题:不同的语言,复数的形式不一样。英语名词的单复数有2种形式,比如“1 bottle”,“2 bottles”。俄语里可能会有3种形式,法语里有些单词变成复数后拼写也会改变。如果要在句子中间输入数字,那么可能会造成语法错误。
阴阳性问题:有些语言的的单词是有阴阳性区分。比如法语,名词和形容词是区分阴阳性的,如果要在句子中间插入下拉菜单,那么可能会造成语法错误。
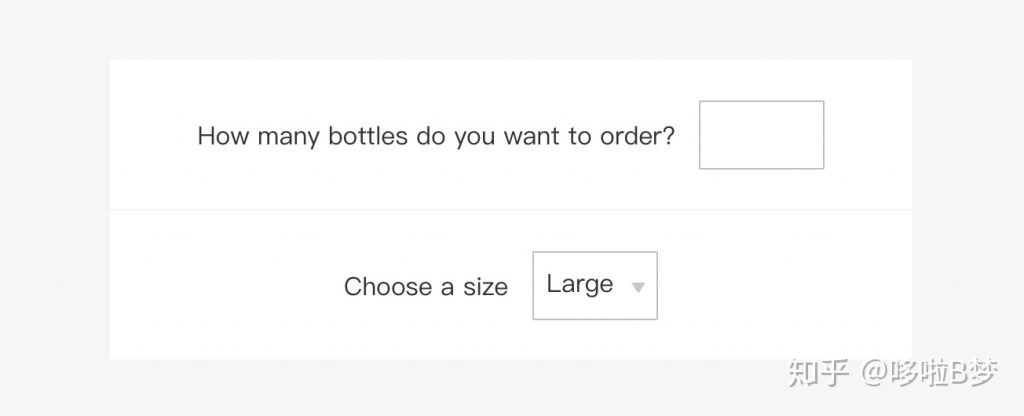
因此把UI控件后置是更好的办法:

国家和语言选择
登录网站时,网页会识别你所在的地区的IP地址,从而自动匹配所在国家的版本。下载应用同理,应用商店会识别手机系统语言,从而提供相应的语言版本。然而IP识别的准确率不是百分之百,还有的情况像B国人在A国登录B国网站,或者使用梯子登录,这时候就需要选择国家和语言。结算货币同理。
选择国家语言时,需要注意以下几点:
- 不要使用国旗代替语言。因为有可能一个地国家地区有多种语言,或者多个国家使用同一种语言。在选择语言页面一定要标明用户所在国家和使用的语言。比如加拿大,有英语区和法语区,香港有英语和中文两种官方语言
- 政治敏感地区不要使用任何一种旗帜,可用占位符代替。
- 大区没有旗帜,可用占位符代替。
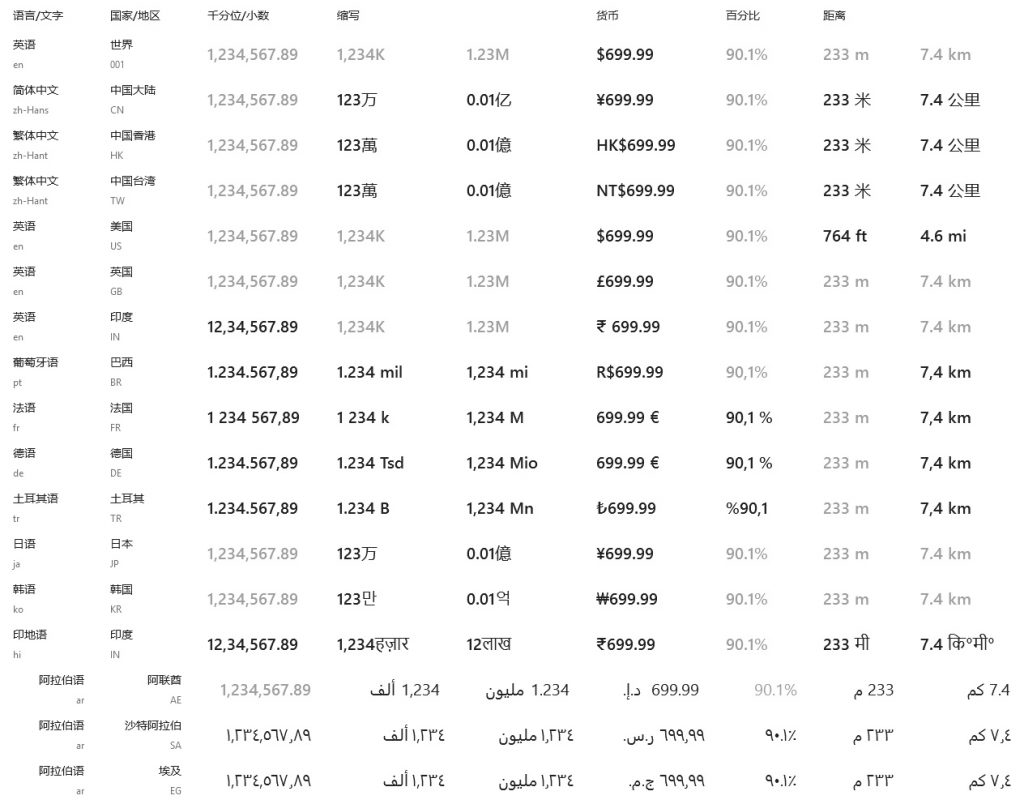
数字,时间,货币,单位

Ref: Using Locale Categories for Localization | I18N standard per region (Free formatter)
数字
尽管全世界大部分地区都知道西方阿拉伯数字(0123456789),但是在一些国家依然保留使用本国数字的习惯,比如伊朗,阿富汗,尼泊尔,而埃及、苏丹和阿联酋,西方阿拉伯数字和东方阿拉伯数字并用。幸运的是西方阿拉伯数字变得越来越流行,连保守的沙特阿拉伯也开始慢慢接受它。
Ref: International Number Formats | Google Drive Backup | Decimal Separator
时间和日期
时间
不同区域使用时间格式习惯不一样。尽管UTC是通用的,但需注意时区转换,地区时间显示习惯是12小时制,还是24小时制,还有美国的冬令时和夏令时转换。
日期
不同国家地区有不同的时间显示方式。例如
中国:YYYY/MM/DD
美国:MM/DD/YYYY
英国:DD/MM/YYYY
或者有些格式把YYYY简化成YY。那么09/10/11在中国是09年10月11日,在美国是11年9月10日,在英国是11年10月9日。
日历
尽管世界上大部分地区都能理解公历,但是由于有些国家不使用西方阿拉伯数字,周几的排序不一致,节日也因国家而异,所以在设计时需要注意,特别是旅行类App, 节假日出行与日历联动性大。
货币
货币格式错误将会让用户对价格产生疑惑,这对产品来说是个致命错误。货币的格式在本地化产品中,需要注意三点:货币本身,该货币使用的地区,该货币使用的语言。处理货币符号和货币代码时候,需要整理归类去处理。以下举例一些常见格式问题:
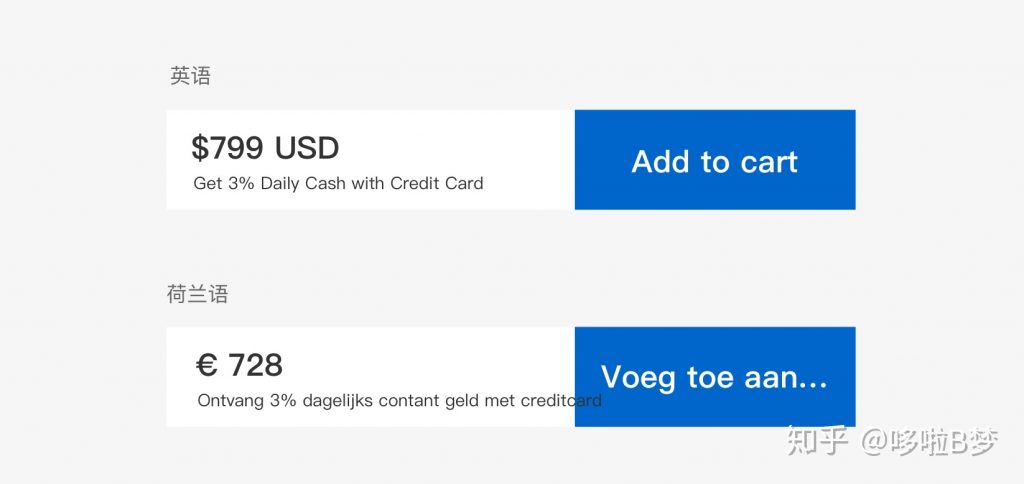
- 注意货币符号的格式。货币符号是在数字的前面还是后面,数字与货币符号间是否有空格。每个国家显示方式不一样,例如:
美国(符号在前,不带空格) $399
比利时(符号在后,带空格) 399 €
荷兰(符号在前,带空格) € 399
- 在使用相同货币符号的国家,容易混淆货币价值。比如美国和加拿大,中国和日本,当一个加拿大人在一个美国网站购物时,如果看到$1099.99,他可能产生疑惑,不清楚这个价格到底是加元还是美元,这种情况下就可以加上货币代码,例如:
$1,099.29 USD
$1,099.29 CAD
这个方法会导致文案冗长,我的解决办法是在空间小的页面去掉货币代码,但是确保用户在一个闭环操作中,第一次见到和最后一次见到价格时,价格带上货币代码。
- 不是所有货币都能使用货币代码。比如欧元货币代码是独一无二的符号,欧元如果使用货币代码的格式是 1.099,29 € EUR,这里“EUR”是多余的。再比如瑞士法郎没有货币符号,CLDR建议使用货币代码作为货币符号。如果一个产品统一都使用货币代码,这意味着他们看到的瑞士价格是1.099,29 CHF CHF。
- 注意分割符号。比如在德国货币的格式里 , 和 . 是相反的,而法语里并不需要千位分割符号,所以英语的1,099.29 €,德语的格式应为1.099,29 €,法语的格式则是1099,29 €。
- 货币的格式应该跟着语言变化,而不是地域。如果用户在德国,使用欧元,但是使用英语浏览,那么他看到的格式是英语格式 1,099.29 €,而不是德语格式1.099,29 €
度量单位
在度量衡单位方面,绝大多数国家使用国际通用单位“米,千克,秒”制。但有少数国家保持特有单位,比如美国采用英制单位,如英里,英寸,加仑,盎司等。
值得注意的是使用习惯。即使在同一个国家,也会使用不同单位去测量同一维度的。比如,英国测量身高用英尺(Feet)+英寸(Inche),测量地理距离用英里(Mile),测量纸张用的是米制单位(metric)。
另外,即使同样使用英制单位的美国和英国,在同一个单位下,表示的量也不一样,比如,美国的Cup和英国的Cup表示的量就不一样。
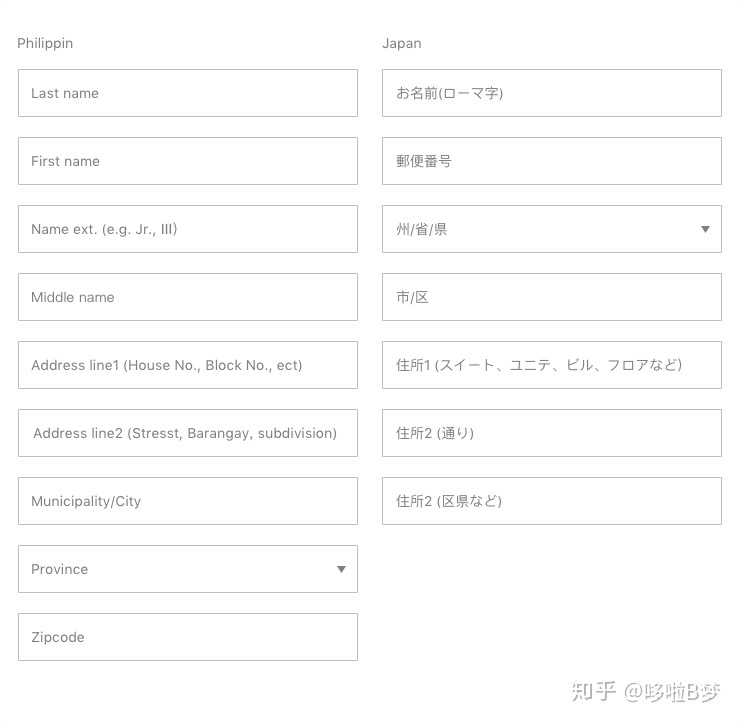
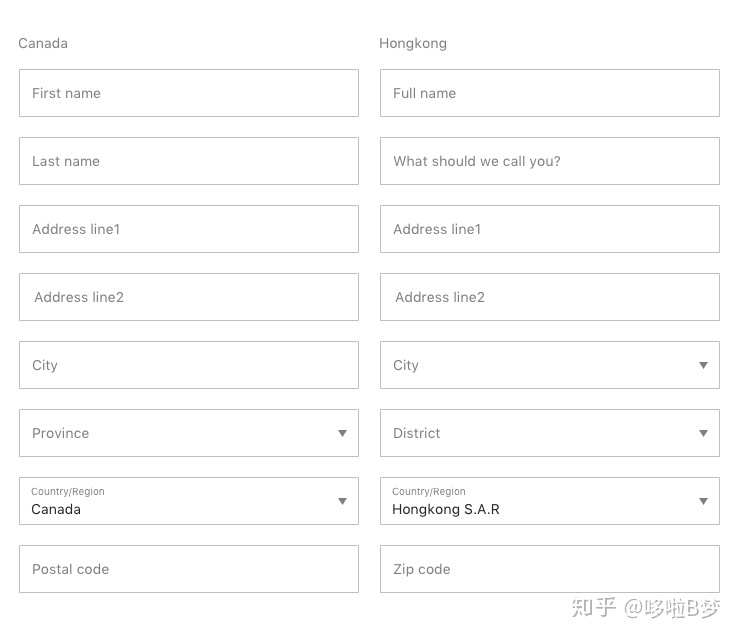
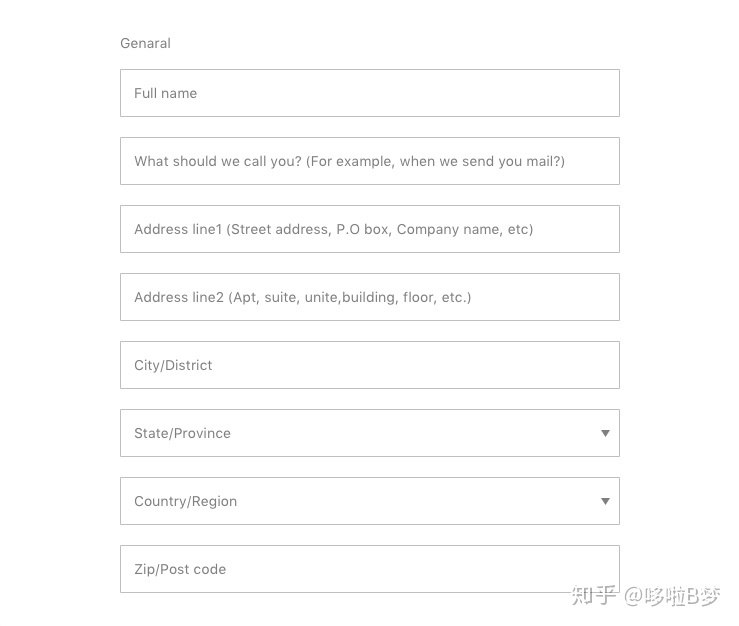
个人信息表单设计
个人信息表单是在国际化和本土化项目中是变化比较多的内容。如果是在特定国家做表单,输入框尽可能和所填写内容长度相匹配是最优的体验设计方案,因为同一个地区的相同字段信息长度是可以预估的。在国际化表单中,内容,长度和顺序,都是不可预估的。
名字和称谓
名字和称谓出现的情景一般为两种,一个是表单填写,二是页面上或邮箱上的称谓。文化的多样性同时也导致了名字格式的多样性,要为每种名字格式做出完美的适配设计是十分困难的。这里提供几个方向的思路。



常见名字格式
首先了解下世界上常见的几种的名字的格式,例如:
- 先名后姓。中间可能有中间名,中间名缩写。这些国家有美国,英国等。
- 先姓后名。这些国家有中国,日本,韩国,匈牙利等。
- 父系名字。名字+父亲的名字,没有家族姓氏。这样的名字一般以名的首字母为序列排序。这些国家有冰岛,南印度,马来西亚,印度尼西亚等。
- 多姓名字。名字+父姓+母姓,名字+母姓+父姓,名字+多个祖先名字。这些多为西语国家,包括不说西班牙语的但被西班牙殖民过的国家,比如菲律宾(注意:不限于名字,在设计其他个人信息的格式时,也需要注意200年内被殖民过的国家地区,可能会跟同大区的其他国家使用不一样的格式)。
- 名字格式根据性别变化。性别不一样后缀就不一样。比如冰岛。俄国使用类似的名字比如名字+父亲衍生名+姓,但是姓会根据性别而改变后缀拼写。
- 婚后女士改变姓氏。随夫姓的比如美国,俄国,日本等。
- 混合名字。一些国家有复杂的起名系统,名字加入了头衔,地理位置,家族信息,种姓,宗教信息等。比如印度和阿拉伯等。
- 特殊称谓。有些地区的人不喜欢被叫真名,比如泰国人一般有昵称,德国和日本会在姓氏前加上职称为正式称呼,越南人用名+先生/女生作为正式称呼等。
常用名字表单格式
综上所述,在设计姓名表单时,可以根据数据储存要求,归纳为以下几种格式:
- 不需要分开储存名字和姓氏,给一个足够空间的全名输入框
- 需要分开储存名字和姓氏,提供两个输入框,但注意不同文化的姓和名的排序有可能不一样,所以需要用Family name, Other/given names 代替First name, Last name,以免引起歧义。
- 兼容多种文化,表单格式为一个全名输入框加一个代称输入框,这样做可以在不同姓名排序,或者没有姓氏的文化中,抽取代称首字母进行筛选排序,又可以避免有些人不乐意被直呼名字,也满足了类似泰国的昵称文化的需求。
除此之外的情景,比如带重音的拉丁名字,会出现同字不同音的日本名字,可以增加音译拉丁文表单;婚后女士改名,可以增加曾用名表单;名字里有单个字母,标点符号的,可以兼容填写;多星名字可以增加延展名字表单;多文化背景国家(如新加坡)使用多种类型表单等等。这些场景在普通产品出海中的需求中并不多见,严格的名字表单多数用于政府型产品。
联系方式
电话号码
每个国家地区的电话号码格式不一样,大多数国家都使用西方阿拉伯数字。如果用全部涉及国家使用同一套方案,不建议有格式区分。但为了提高用户体验,在落地本土化页面时,按照每个国家习惯的方式去展示,是最接近完美的做法。例如:
法国是按照两个数字一组展示,比如:01 23 45 67 89
英国是把数字分成3组展示,比如:01234 567 789
另外注意出海产品需要把国家代码加到号码前面,比如 +1 是美国电话,+44 是英国电话。
电话号码里有可能包含国家代码,地区分号,在特定地区把字段分开填写有助于提示和统计,但是在国际化表单设计时,建议设计一个整体的输入框,并给出区域代码提示。
地址
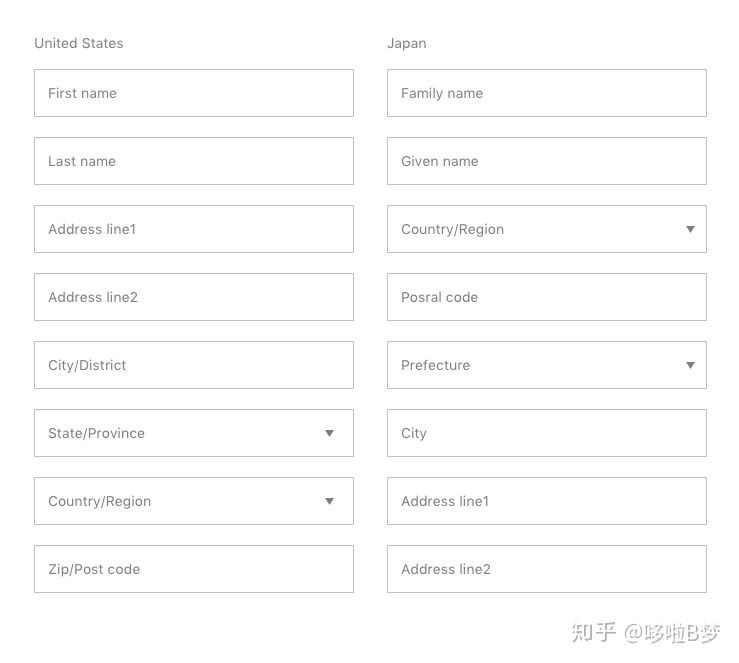
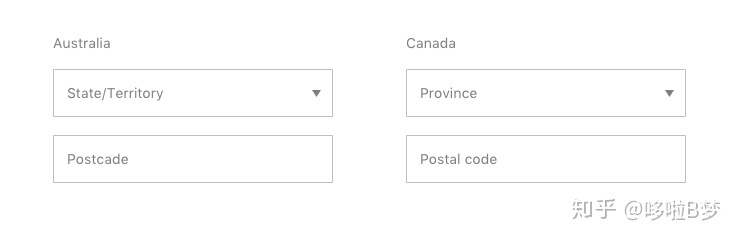
地址的使用场景一般是输入表单和已输入完成展示。在2.5.3通用表单中已经给出了国际化地址表单的统一设计方案。当你的产品可以按照特定表单去设计,这里总结出几个设计地址表单常见问题。
- 根据本地区惯用地址格式设计输入框顺序,比如美国从小到大,日本从大到小。通用表单一般按照从小到大设计。

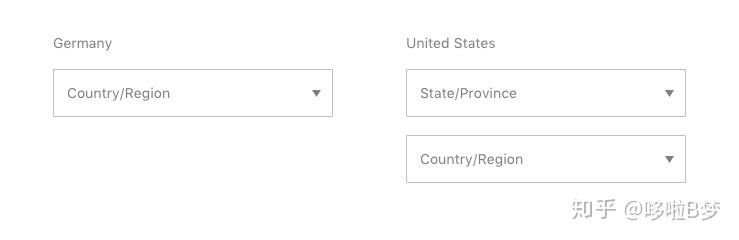
- 注意专用名词,比如每个国家对省/州/县,邮政编码的称呼不一样,比如澳大利亚,加拿大。

- 没有省份的国家,可以去掉相应的输入框,比如德国。

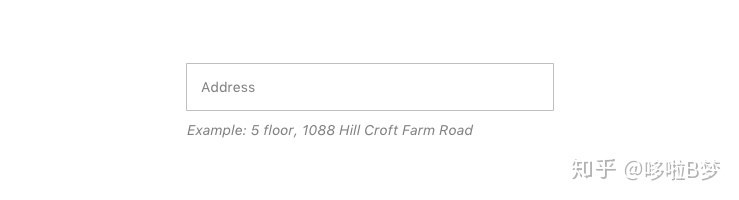
- 当地址中的街道公寓单元楼层不知道如何分段,并且不是自动填写时,最好给出范例提示。

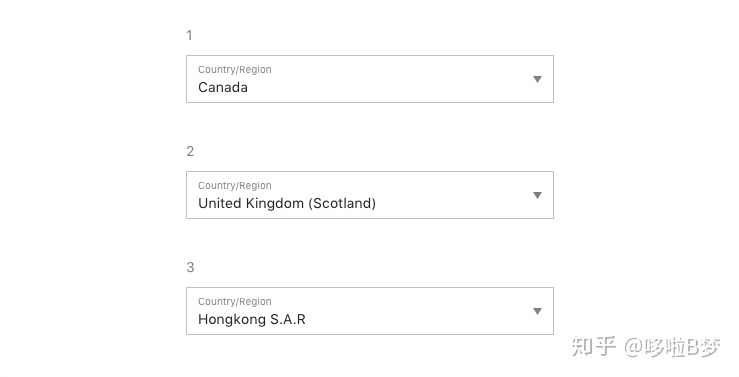
- 国家地区的填写方式分为3种类型:普通国家-只需输入国家名称,合众国-需要输入合众国+具体国家名字,比如United Kingdom-Scotland), 自治区-只需输入自治区名字。

邮政编码
除了上文提到的邮政编码的称呼在每个国家地区可能不一样之外,邮政编码的属性分为3种类型:有邮编,比如加拿大;有邮编不强制使用,比如中国; 没有邮编,比如阿拉伯。
Reference: https://bitboost.com/ref/international-address-formats.html
右向左设计
Challenges of supporting RTL languages
与当地人进行设计审查
即使在开始设计前已经强调过需要进行本地化调研,可是文化的多样性导致作为一个外国人,很难观察到别的文化的方方面面,设计中一些细节是否合适难以预测。比如中国的电商最爱的颜色,橙色,同时也被大部分西方文化认为这是一个活泼积极的颜色,但是对于爱尔兰人来说,橙色象征着新教。
得到本土团队的支持对设计至关重要,他们能帮助你检查设计和翻译,在早期就发现一些问题,避免把错误延续下去。
可用性测试
可用性测试是进行用户研究的基本方法,它可以帮助你了解用户的痛点,期待和为用户行为解释等。在国际化/本土化产品中,最大的困难是无法找到本土用户进行可用性测试。如果你的公司有海外团队,那么恭喜你,海外团队也许能招募一些用户来进行定性可用性测试。如果没有,那么远程测试也许是最佳的选择。
推荐工具:不同地域的远程可用性测试工具
位于美国,面向美国,知名企业在用 Usertesting
位于新加坡,面向东南亚 Netizen Testing
位于英国,面向德国,西班牙和其他国家/地区测试用户 Userzoom
位于台湾,美国,面向美国,加拿大,台湾和印度 Uxtesting
Credit: Zhihu | 哆啦B梦